You might already be aware of the built-in option to link images or title fields to its content in Drupal Views, but have you ever wanted to link other fields to their node content? A bit trickier, but it can be done! This tutorial will teach you how to link a field to its content in 3 easy steps by using the "Content: Path"-field.
Required Modules:
In this tutorial I will show you how to link a simple textfield called subtitle from the teaser view to the full content view. The need occurred when I wanted a short summary of a blog to appear without the node-title. Aside from the image I also wanted the subtitle to link to the original content.
To make things easier to follow, I will talk about the subtitle-field, whenever I talk about the field that is going to be outputted as a link.
Let's get started!
Step 1: Create a View
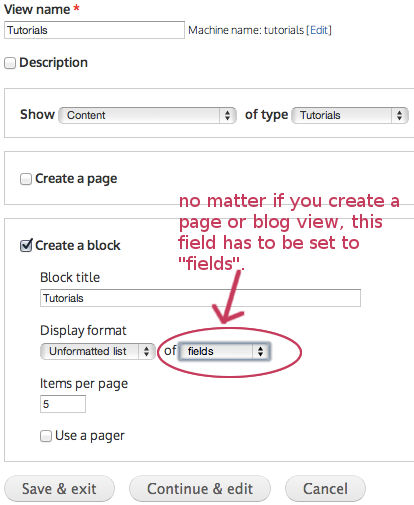
After setting up your content type, create a view (/admin/structure/views/add). It doesn't matter if you choose a page view, a block view or both. It is important, though, to set the display to "fields" (see image below).

Step 2: Configure the Path field
Once you've set up the view, add the field "Content:Path", then add the subtitle-field. Note: The order is important. Content:path has to be positioned before the subtitle-field! See image below.

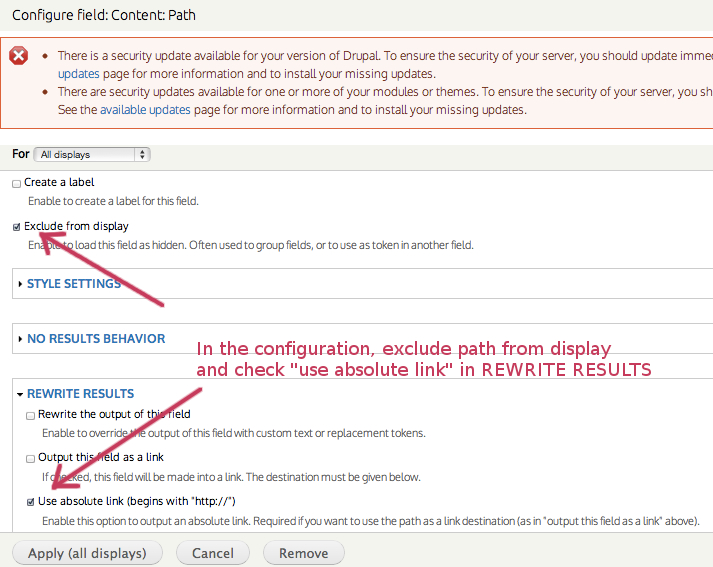
The content:path field is configured by:
- excluding it from display
- checking "absolute links" under REWRITE RESULTS

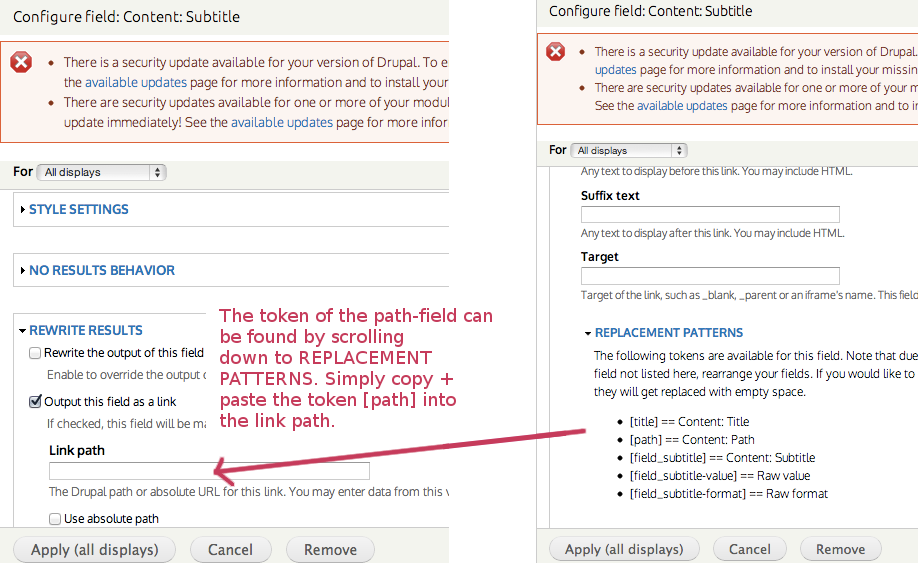
Step 3: Configure the Field to be linked
After you've saved the path-field configuration, go ahead and configure the field that will be linking to the content as shown above:
- check "output as a link " under REWRITE RESULTS
- scroll down to REPLACEMENT PATTERNS and copy the token for Content:Path > [path]
- paste this token into the Link Path field and hit save.

Done!
Now that you know how to link any fields to nodes with with Drupal Views, you might be interested in learning how to turn fields in external or internal links (other than their own content). An example could be a portfolio image or subtitle that should link to the customer's website. Click here and find out how to link fields using a pre-set link field.